Insurance Website Design Case Study: Hilling-Pfeffer Insurance

I. Introduction to the 2023 Insurance Agency Website Project
Hilling-Pfeffer Insurance is a local insurance agency based in Erie, PA. They offer various types of insurance policies such as auto, home, business, life, health, and investment insurance to individuals and businesses in the local community. Hilling-Pfeffer Insurance has become a leading insurance agency in the Erie area. It has acquired numerous storied agencies, including TL Robertson Insurance in Meadville, PA. Hilling-Pfeffer’s sustained growth and success have been largely credited to their outstanding customer service. They pride themselves on serving their loyal customers in every way possible. They approached weCreate needing an insurance website design that reflected their excellence.
In this case study, we will walk through the steps weCreate took to deliver one of the best 2023 insurance websites in Erie, PA. From website design and development to client interactions, everyone can learn something from reading about our insurance website design project for Hilling-Pfeffer Insurance.
II. Hilling-Pfeffer Insurance Website Background
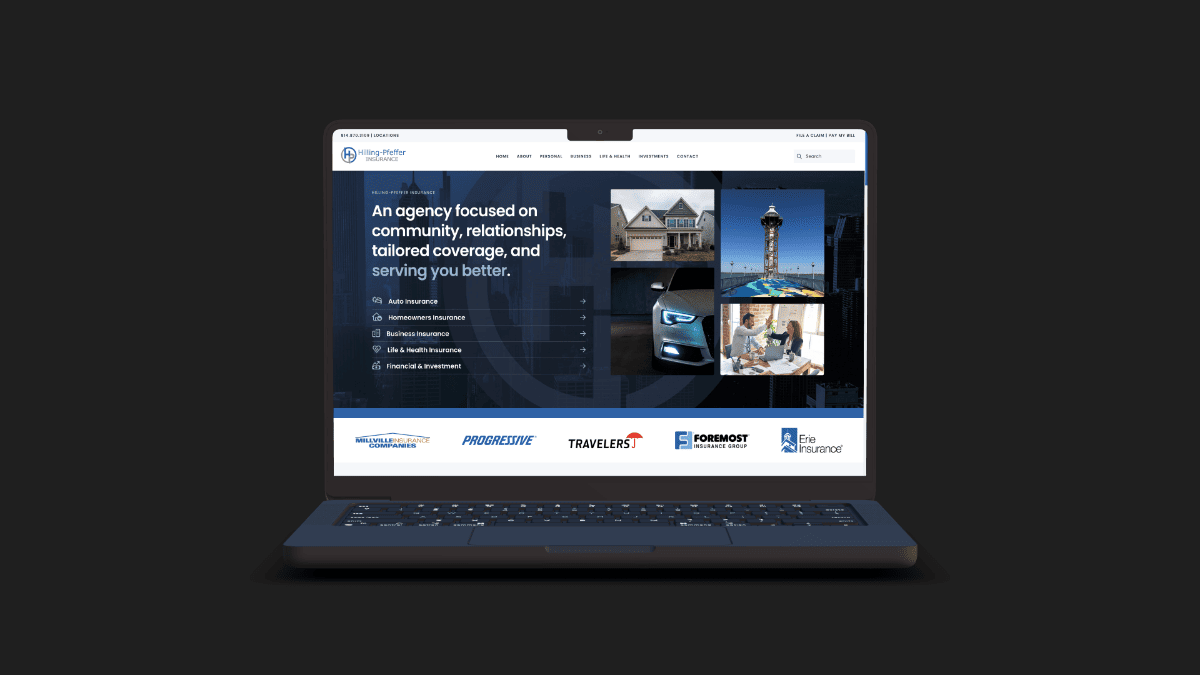
Before we got to work with Hilling-Pfeffer Insurance, we discussed needs with the client and found that the user experience and branding of the current site was not maximizing their potential. Some of the issues we identified included: A top navigation bar that was occupying a large portion of the top of the website, which pushed other valuable content down the page. We find that users tend to click on calls to action or services in a banner area more often than a top navigation, so our first priority was to address the likely needs of the visitor in the banner area. We solved this problem by providing a fixed navigation bar which follows the visitor as they scroll down the page, giving them constant access to top-level pages. We then designed a banner with quick links to common needs and a clear statement about their competitive advantage. By highlighting these items in the above-the-fold section, we made it clear to the user what the insurance company can do for them while giving them direct links to the landing page they are potentially looking for. Lastly, the Hilling-Pfeffer Insurance website desperately needed a design refresh. The design elements were a bit dated, and we wanted to enhance the branding throughout the site. Bringing custom brand elements into a website design always helps your website stand out from your competition.
The goals of the new site:
- Improve User Experience
- Build Out Content
- Modernize the Design & Enhance the Branding
- Improve SEO
- Mobile Optimization
III. The Insurance Website Design & Development Process
At the beginning of every insurance website redesign project, our sales team has numerous conversations about the upcoming website project. During these calls, our team nails down the project’s scope and discusses the functionality that needs to be implemented on the new website. Then, once our client agreed to the scope, we began working on the project.

The Intro Call
The project’s first step after our client signed the contract was to have an intro call with the client. The purpose of this call is for our project management team to dig into the project details and begin outlining what everyone needs to do. What’s excellent about agencies and clients collaborating in 2023 is that it can all be done remotely with high levels of success. You no longer need to take hours out of your day to drive across town for a relatively short meeting that ends up half of your day. While working with Hilling-Pfeffer Insurance, we cut out hours of travel and preparation time by handling most of our communication remotely.
Kick-off Meeting
After our project management team gathered the preliminary information for the website project from the intro call and the sales team, we could hold our central kick-off meeting. The kick-off meeting is the true starting point of the project. After a kick-off meeting, the work can begin immediately. weCreate’s kick-off meetings typically include a project manager, a representative from the design team, and a content writer. Additionally, we find it necessary to have a developer attend at times. Still, we have a magnitude of experience with insurance companies, so we had it under control. During the kick-off meeting, we work closely with the client to gain a clear understanding of what we are trying to accomplish with their new website. Then, we list out goals for the new website and develop a general content outline.
Additionally, we discuss how the client wants their website to look and feel. The kick-off meeting is the first point of the project in that we dive into design details. Once we wrapped up the kick-off meeting, our team had everything we needed to start working on Hilling-Pfeffer’s new website.
Sitemap & Outline
The next step was to create a website outline (or a sitemap) that included the hierarchy of pages that we would have on the new insurance website. Creating this document not only helped the client wrap their head around the navigation of the website and all of the pages, but it also served as a starting point for our content writing team to begin developing pages of content. We also use sitemaps to create a website wireframe. After our client approved the sitemap, our content team began writing, and our design team began building a website wireframe for Hilling-Pfeffer Insurance.
The Wireframe
Developing a wireframe is a stage we’ve added to the website design process, which we have found very successful over the years. An agency that skips this step will likely end up paying for further into the project due to misaligned visions between the client and agency. We find it useful to provide clients with a visual guide to all the pages and sections on their new website which ensures they receive all the crucial information and pages needed during the project’s design and website development portion. Creating a wireframe and reviewing it with our client ensures proper inclusion and placement of content on the site. The wireframe is essentially a website mockup stripped of all design elements which equates to a glorified sitemap. For example, while working with Hilling-Pfeffer Insurance, we created a sitemap for the new website that represented various content sections, user experience, and a navigational structure best suited for the new insurance website.
Content Writing
After the wireframe was approved, our design team shared it with the content writing team. Since we developed this useful tool early in the project, our content writing team clearly understood what needed to be written by our team and where the content would go on the website. Our content team used their in-depth knowledge of SEO principles during the writing process by researching and working various keywords into headings and paragraphs. Additionally, weCreate’s content writing team had numerous conversations with the client to ensure the content reflected the voice of Hilling-Pfeffer Insurance.
Design
While our writing team was developing the content, our design team began working on creating a custom insurance agency website design. Due to weCreate’s experience working with insurance companies, we already understood what makes an insurance agency website successful. Our team wanted to create a custom design that reflected the brand in a clean and creative way. Our custom design process gives us ultimate flexibility in the way we present the brand, unlike a pre-built template and its fixed layout. After completing the design, we hopped on a screen share to review the website and incorporate any client feedback. The client design review is a critical part of the website project, as it provides the opportunity to confirm that all parties are on the same page regarding the layout and presentation.
Development
Upon design approval, the site moves into the development phase. In this phase, our design team sits down with our development team and thoroughly explains the design and functionality of the new website. weCreate Website Design & Marketing has designed and developed hundreds of websites. Still, there is something unique about each and every website we deliver, so it is critical to help the development team understand the intent of the design.
Delivery & Launch
Upon completion of the website development, we sit down internally and review the website to ensure we delivered a product that our company and client would love to show off. After our internal review, we sit with the client to review the website one final time. After they are satisfied, we are ready to launch the website, and we hold a training to show them how to use their new insurance WordPress website. Finally, we can launch the website.
We would be lying if we said that every website project was smooth sailing from the start. As a marketing agency in an ever-changing digital arena, agencies will always face challenges but it’s how we approach those changes that creates client satisfaction. Our clients appreciate our proactive approach to making them aware of what they should be doing and what we see on the horizon. Over the lifespan of weCreate, our processes and strategies have improved through trial and experience. Our team of ambitious professionals are always looking for better solutions for efficiency, functionality, and maintaining client satisfaction.
IV. Insurance Website Design Elements
While designing the Hilling-Pfeffer Insurance website, we wanted to elevate and emphasize the brand throughout the site, which the existing website did not accomplish. Some of the specific changes or improvements we made included the following elements:
Colors
When starting the project, our client was open to expanding on the color palette in their logo. Since we would add contrast to the website with juxtaposing sections, we needed to use darker and lighter shades of blue. At first, we were working with royal blue and gray. Our design team created an elegant, professional palette of blues and grays that helped elevate the insurance website design.

Logo & Brand
When our designer first saw the Hilling-Pfeffer Insurance logo, he was excited to incorporate the agency’s logo and brand throughout the website. Initially, we couldn’t access a vector version of the agency’s logo. However, our design team was able to recreate the logo as a vector file to use in various places on the website. Suppose you are unfamiliar with the importance of working with vector files (.ai, .svg, .pdf, .eps) compared to raster (.png, .jpg, etc.). In that case, a vector version of your logo can be scaled as large as possible without becoming pixelated. In contrast, a rasterized image will begin to look fuzzy or blurry if displayed larger than the image initially was meant to be. Furthermore, vector files are inherently smaller compared to their raster counterparts.
Typography
Consistency with typography is essential for any insurance agency brand. When applying best marketing practices, one should use the same typography used in their brand throughout all marketing collateral. Hilling-Pfeffer Insurance did not have a specific typography defined in their brand. Not having concrete brand guidelines gave weCreate an opportunity to develop this aspect of the insurance agency’s brand that many businesses can easily overlook. It is crucial to be consistent across your brand.The new typography will be utilized for years to come across Hilling-Pfeffer Insurance’s marketing materials. The easiest way to keep a brand consistent is to use font families and typefaces that are accessible. We chose a popular Google font in 2023 named ‘Poppins.’ What’s great about this font family is that anyone can use it. Suppose Hilling-Pfeffer Insurance decides to create marketing materials in-house. In that case, they don’t need to worry about tracking down font files and buying additional licenses for the fonts. It’s a beautiful, modern font that looks clean and professional and it was an excellent font for an insurance agency.
Imagery
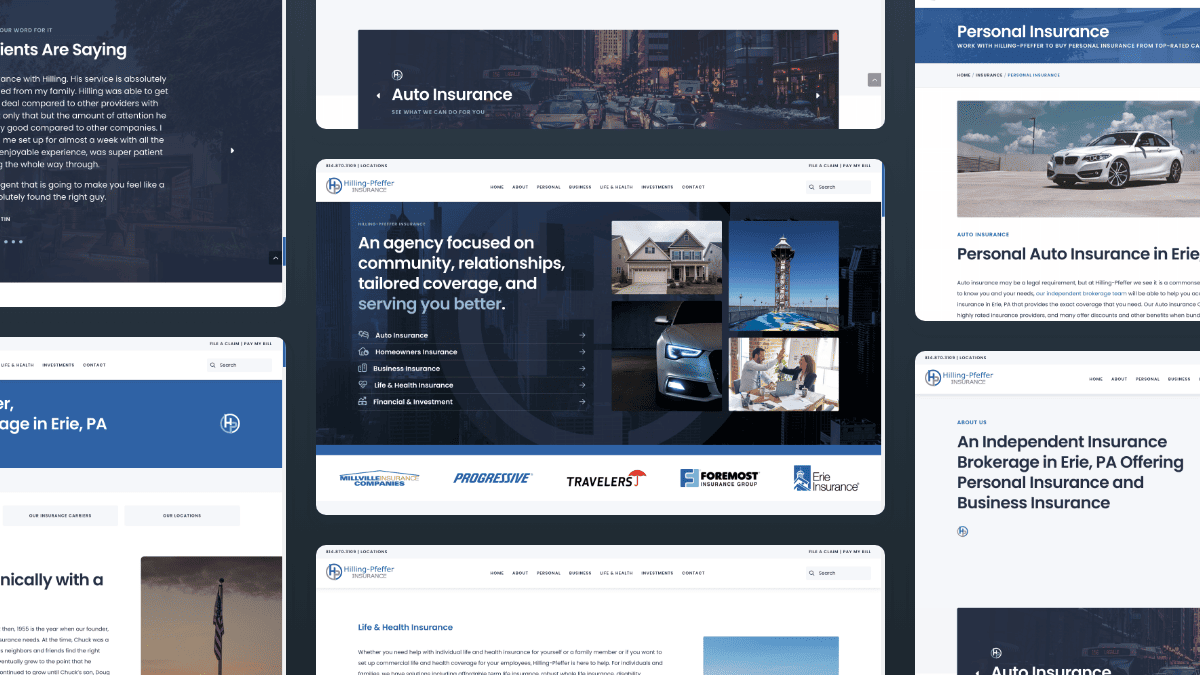
Obtaining quality photography and imagery for websites can be a challenging but incredibly important part of website design and development. When beginning a new website project, we recommend taking professional photography rather than using stock images. Having your own photography helps enhance your insurance website because it’s personal to you and will present your organization in a more credible way. Stock images are acceptable in some cases, but using photos of your team, office, or local area is ideal. The first mockups of the Hilling-Pfeffer Insurance website created by our design team included a handful of stock images for demonstration purposes, but our client agreed that it would be best to use imagery that would resonate with locals in Erie, PA.
Layout & UX
With our desire to build the best insurance websites in 2023, weCreate focuses on user experience and creating a layout and navigation that helps users access information as quickly and efficiently as possible. A website is often your insurance agency’s first impression, so it’s vitally important to represent the business professionally and simplify navigation. weCreate puts a strong emphasis on creating a clean layout with user-friendly navigation. Numerous elements on the website help users understand where they are on it and provide them with multiple actions to take if they need to be elsewhere.
Furthermore, mobile-responsive website design is crucial for any modern website. More users are accessing web pages through their smartphones than ever before. weCreate designs mobile-first websites without sacrificing the elegance of a desktop website.
V. Insurance Website Functionality
While designing and developing the Hilling-Pfeffer Insurance website, we included several tools and useful features that would be helpful for both the insurance agency and the customer. Below you can read about some of the main features we included on the website.
Site Search
Searching for keywords is a functionality that should be included on any website—especially websites in the insurance business or businesses with a wide range of applications or services. For example, suppose a potential customer lands on your site for the first time and cannot find the content they are looking for because it may fall under an umbrella category. In that case, site search enables them to search for the keyword rather than spend minutes locating the information they need.
Pay Bill & File a Claim Pages
One of the main reasons Hilling-Pfeffer Insurance’s customers visit their website is to make payments and file claims, so we included both pages on the website and made them accessible at all times. We achieved this by having both links in the navigation bar. The navigation bar is fixed permanently at the top of the viewport. Therefore, you can access the links no matter where you are on the website. When you land on the pages, you only have to click on your insurance carrier’s link. Then, the site will take the user to a payment portal or a screen on the insurance carrier’s website to file a claim.
Insurance Carrier Feed
Including an insurance carrier feed on Hilling-Pfeffer Insurance’s website gives the customer a clear understanding of the agency’s insurance providers. This dynamic feed brings life and movement into the site without being overbearing for the user. Displaying the insurance carrier logos near the top of an insurance agency’s website also helps build instant credibility.
Testimonial Slider
Speaking of credibility, nothing is more compelling than reading what other customers say about the business if you are searching for a new agency. Positive reviews are proven to increase conversion rates and trust. We chose to display Hilling-Pfeffer’s reviews and testimonials on the website to show potential customers that they should choose to work with this insurance agency.
Quick Links
With the goal of optimized user experience, weCreate often includes quick links at the bottom of main pages with the assumption that a percentage of visitors reaching that point will not have found what they were looking for. Although our navigation bars are always visible, if the user scrolls down a page, their eyes will most likely be looking at the bottom half of the screen. We developed a solution for websites that goes further than your typical bottom-of-the-page CTA. We call it a ‘Quick Links’ section. In this section on Hilling-Pfeffer’s website, we give the user six options instead of one. They have quick access to contact the company or pay your bill. They can also learn more about the company or what types of insurance Hilling-Pfeffer offers with the click of a button. Utilizing this section has helped UX across dozens of websites weCreate has developed over the years.

VI. Hilling-Pfeffer Insurance Website Design Project Results
After launch, our team noticed a near-immediate spike in website traffic, new users, and organic search impressions for Hilling-Pfeffer Insurance. As a result, we have continued to work with Hilling-Pfeffer Insurance. We are building a second website for a business under the Hilling-Pfeffer Insurance brand. Additionally, we are performing Search Engine Optimization (SEO) for the insurance agency. We are excited to continue helping our client increase their traffic and leads through marketing strategies. To learn more about what we can do for your insurance agency, contact us today.
VII. Conclusion
Our streamlined process to create an exceptional website ensured our ongoing relationship with Hilling-Pfeffer Insurance. Our continuous improvement to our use of technology made the Hilling-Pfeffer Insurance website some of our best work to date. We look forward to applying various successful design principles used on the website to future insurance websites we build. If you want to learn more about the insurance website design and marketing solutions we provide for our clients, contact weCreate Website Design & Marketing today!

